Examples Of Second Level Headinh - APA Headings Video - YouTube - Unlike chicago manual of styles, mla does not have two separate guidelines for essays and journal papers.
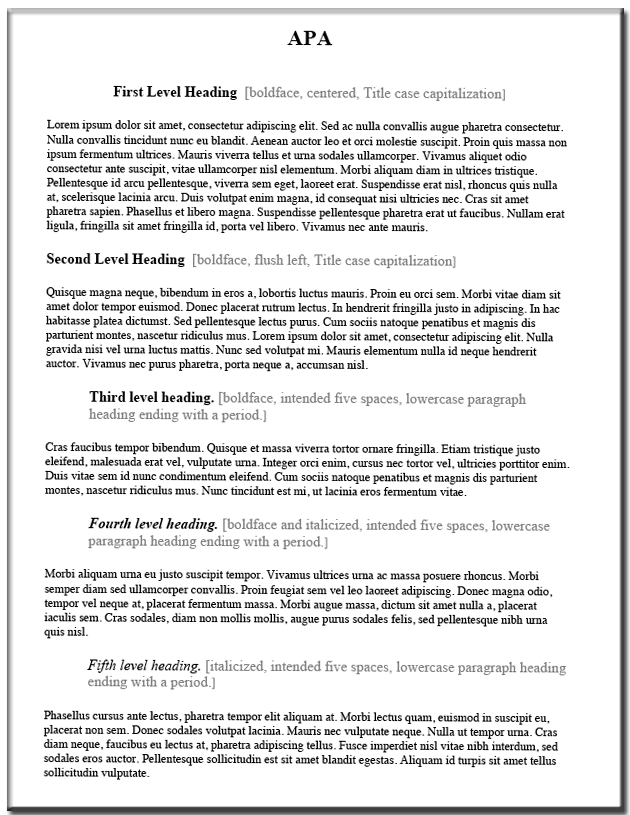
Examples Of Second Level Headinh - APA Headings Video - YouTube - Unlike chicago manual of styles, mla does not have two separate guidelines for essays and journal papers.. Learn how to format each heading level, when to use them, and how to set them up in word. Headings that are well formatted and clearly worded aid both visual and nonvisual readers of all abilities. The example below shows font and indentation formatting for when all five levels are used, including what to do when headings follow one another with no text in between. So if you want heading 1, heading 2, heading 3 at toc levels 1, 2 and 3 create separate styles with the desired formatting for the second level headings and set the outline level of both to 2. I use avenir next regular 26 point font as the title.
No mention is made of the number of asterisks having to match the heading level. Comes in two sizes… which is better? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap headings are important. Headings level two through six should follow the first level heading, and be authored in a sequential order that describes the main talking points of the page's content. Using two headings for a single bit of content doesn't feel right.
In most cases, don't talk about products, features, or commands in headings.
In general, first level headings are larger and bolder than second and subsequent level headings. There are six levels of headings in html with h1 as the most important and h6 as the least. w3c. It includes styles of formatting, hierarchy of here is an example of how i format my print documents. The second page will be the page containing an abstract. I use avenir next regular 26 point font as the title. First, let's look at heading levels that are direct children of the body for example, a body>section>h1 would be ranked lower than a body>h1. If you use headings, every section this third level heading is indented, and smaller or in italics to set it off from second level heading. Apa headings have five possible levels. A heading element implies all the font changes, paragraph breaks before and after, and any white space necessary to render the heading. Creates heading level #6 (8 point typeósmallest) a line space automatically is inserted before and after a heading (that is, an entire line is skipped between a heading and any text before and after it). Html headings plays very important role in defining the hierarchy and the structure of the web pages. For example, use the equivalent of 2 blank lines between previous text and. This page reflects the latest version of the apa publication manual (i.e., apa 7) there are 5 heading levels in apa.
Using two headings for a single bit of content doesn't feel right. In general, longer and more complex works warrant more of them than shorter ones. Learn how to format each heading level, when to use them, and how to set them up in word. In general, first level headings are larger and bolder than second and subsequent level headings. A heading element implies all the font changes, paragraph breaks you can then explicitly specify line breaks in headings using the br element.

No matter what the font size is, headings with the same level number are.
The second page will be the page containing an abstract. The same level of heading or subheading should be of equal importance regardless of the number of subsections under it. The heading elements are h1, h2, h3, h4, h5, and h6 with h1 being the highest (or most important) level and h6 the least. Headings and subheadings can help organize and structure your writing. Search engines use the headings to index the structure and content of your web pages. This page reflects the latest version of the apa publication manual (i.e., apa 7) there are 5 heading levels in apa. For example, if you have one level 2 heading, you will need to have a second level 2 heading. We have previously explained in detail how to format each level of heading. Effective wording of headings (2 paragraphs). Centered, boldface, uppercase, and lowercase headings. Html defines six levels of headings. Level 2 headings (example from one section) the heading rules to guide heading usage could have the following level 2 headings: Make your headings descriptive and concise.
How to cook and carve the perfect ham. Heading information can be used by user agents to construct a table of contents for a document automatically. Regardless of the number of levels, always use the headings in order, beginning subsections of subsections receive level three format. They signal what each section is about and allow for easy navigation of the document. Search engines use the headings to index the structure and content of your web pages.

It includes styles of formatting, hierarchy of here is an example of how i format my print documents.
Mla has a unified guideline for all types of writings. The example below shows font and indentation formatting for when all five levels are used, including what to do when headings follow one another with no text in between. Unlike chicago manual of styles, mla does not have two separate guidelines for essays and journal papers. Headings level two through six should follow the first level heading, and be authored in a sequential order that describes the main talking points of the page's content. Regardless of the number of levels, always use the headings in order, beginning subsections of subsections receive level three format. Heading information can be used by user agents to construct a table of contents for a document automatically. Headings that are well formatted and clearly worded aid both visual and nonvisual readers of all abilities. I use avenir next regular 26 point font as the title. This rule is triggered when you skip heading levels in a markdown document, for example when using multiple heading levels, nested headings should increase by only one level at a time Headings and subheadings provide structure to a document. Level 1 is the highest or main level of heading, level 2 is a subheading of level 1, level 3 is a. Since there is no uniform system of headings for harvard style, we recommend to use the same set of norms applied for the apa papers. No matter what the font size is, headings with the same level number are.
Komentar
Posting Komentar